
Css for section
.section_id .slideshow__subtitle{
color: #fff;
font-size: 5rem;
line-height: 1.2;
text-transform: uppercase;
font-family: 'Amatic SC' !important;
margin-bottom: 0.5rem;
}
.section_id .slideshow__description{
color: #fff;
font-size: 2rem;
max-width: 39rem;
margin-bottom: 2.5rem;
}
.section_id a.btn {
padding: 1.1rem 4.6rem;
background-color: #000;
border-color: #000;
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 8rem;
}
}

Css for section
.section_id .page-width {
max-width: 48rem;
}
.section_id .slideshow__title{
font-size: 1.8rem;
color: #fff;
line-height: 1.2;
margin-bottom: 1rem;
}
.section_id .slideshow__subtitle{
font-size: 4.5rem;
color: #fff;
line-height: 1;
margin-bottom: 2.5rem;
}
.section_id .slideshow__description{
font-size: 1.6rem;
color: #fff;
line-height: 1.2;
margin-bottom: 2.5rem;
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 2.4rem;
}
.section_id .slideshow__subtitle{
font-size: 6rem;
}
.section_id .slideshow__description{
font-size: 2rem;
}
}

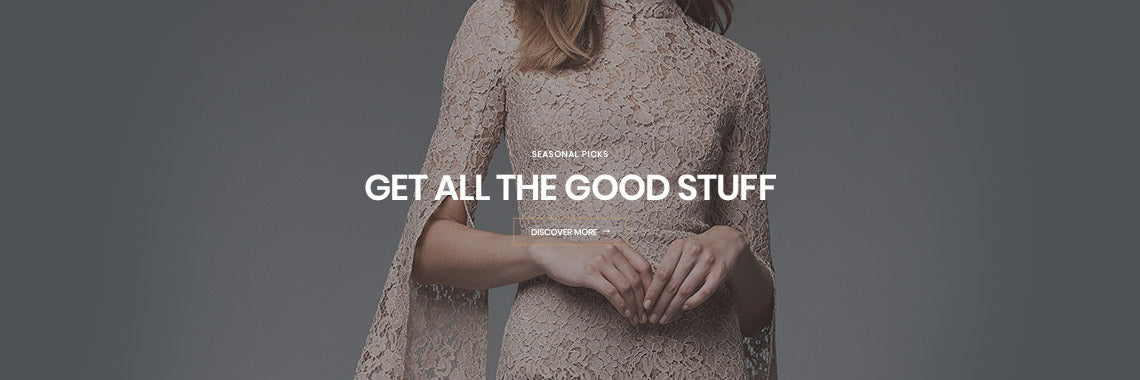
Css for section
.section_id .slideshow__title{
color: #fff;
font-size: 1.6rem;
letter-spacing: .1em;
margin-bottom: 3rem;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 4rem;
line-height: .8;
text-transform: uppercase;
font-family: 'Modak' !important;
margin-bottom: 3rem;
}
.section_id a.btn {
padding: 1.2rem 4.3rem;
}
.section_id .content-buttons {
max-width: 1400px;
margin: auto;
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 7rem;
}
.section_id .content-buttons .swiper-button-pre,
.section_id .content-buttons .swiper-button-next {
width: 6rem;
height: 6rem;
box-shadow: 0px 1px 6px #ddd;
}
}

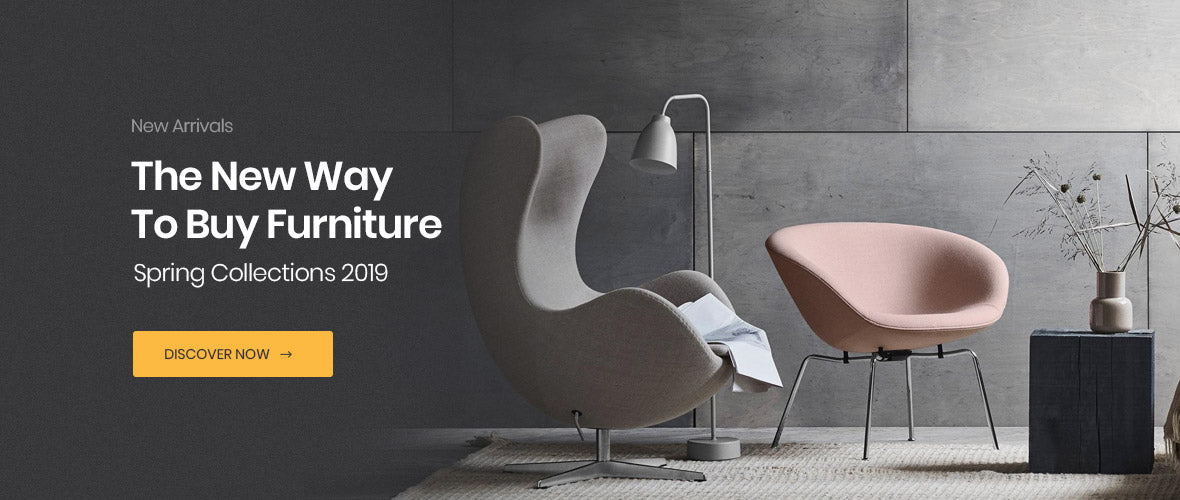
Css for section
.section_id .slideshow__title{
color: #fff;
font-size: 1.6rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 2.4rem;
line-height: 1.2;
letter-spacing: -.03em;
}
.section_id .slideshow__description{
color: #ffd04d;
font-size: 2.4rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 2rem;
}
@media (min-width: 576px){
.section_id .slideshow__subtitle{
font-size: 3.6rem;
}
.section_id .slideshow__description{
font-size: 3.6rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 4.4rem;
}
.section_id .slideshow__description{
font-size: 4.4rem;
}
}

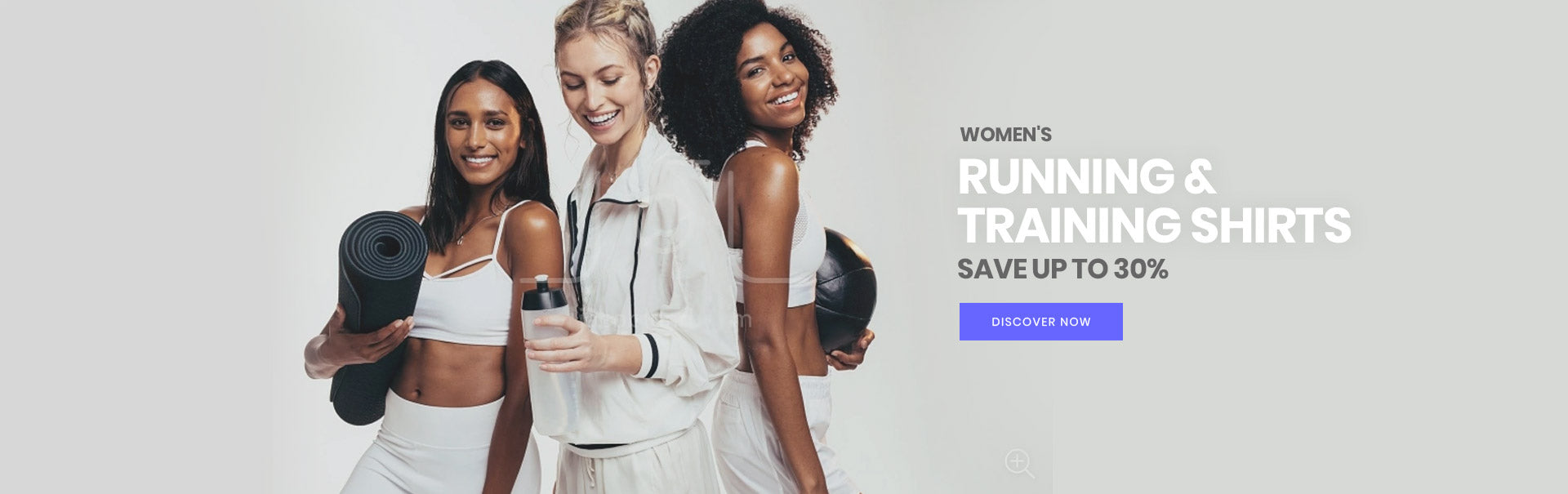
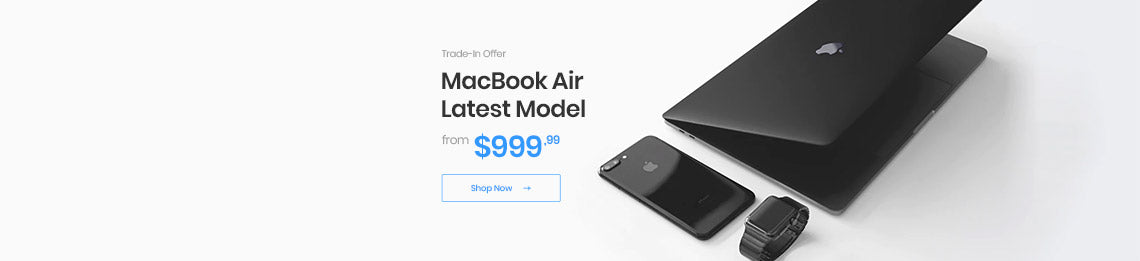
Css for section
.section_id .slideshow__title{
font-size: 1.3rem;
letter-spacing: .01em;
margin-bottom: .5rem;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #333;
font-size: 4rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 1.2rem;
}
.section_id .slideshow__description{
color: #333333;
font-size: 3.5rem;
line-height: 1.2;
letter-spacing: -.025em;
margin-bottom: 1rem;
}
.section_id .slideshow__description sup{
font-size: 2rem;
top: -.7em;
font-weight: 400;
}
.section_id .btn{
font-weight: 600;
}
@media screen and (min-width: 768px){
.section_id .slideshow__description{
font-size: 4rem;
}
}

Css for section
.section_id .slideshow__title{
color: var(--primary);
font-size: 1.3rem;
letter-spacing: .1em;
margin-bottom: 1rem;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 4rem;
line-height: 1.2;
letter-spacing: -.025em;
text-transform: uppercase;
}
.section_id .slideshow__description{
color: #fff;
font-size: 4rem;
line-height: 1.2;
letter-spacing: -.025em;
margin-bottom: 5rem;
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 6rem;
}
.section_id .slideshow__description{
font-size: 6rem;
}
}

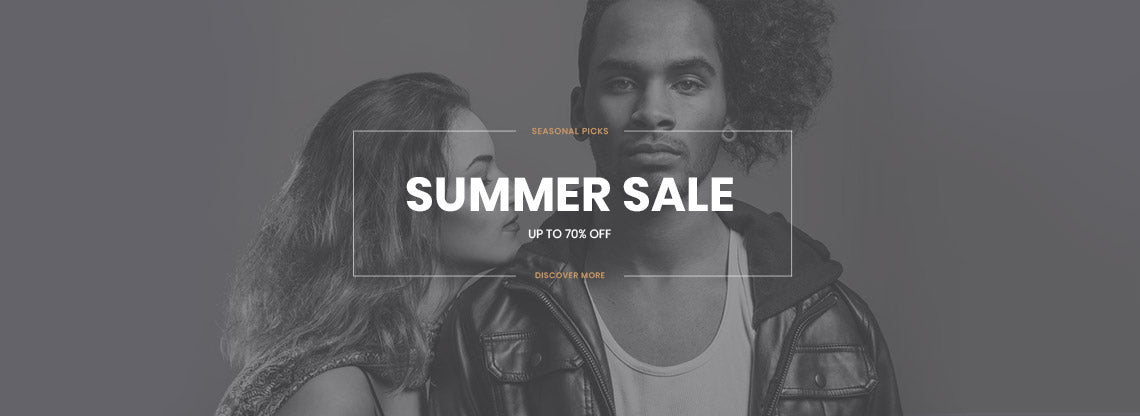
Css for section
.section_id .slideshow__title{
color: #fcb941;
font-size: 1.2rem;
letter-spacing: .1em;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 2.5rem;
font-weight: 700 !important;
font-family: 'Playfair Display', serif !important;
font-style: italic !important;
}
.section_id .slideshow__description{
color: #fff;
font-size: 4.5rem;
text-transform: uppercase;
line-height: 1.1;
margin-bottom: 1.4rem;
}
@media (min-width: 768px){
#Swiper-1566371829835 .slide_i--1581578327046 .imagecontainer:before {
padding-bottom: calc(100vh - 200px);
}
.section_id .slideshow__title{
font-size: 1.4rem;
}
.section_id .slideshow__subtitle{
font-size: 4.5rem;
}
.section_id .slideshow__description{
font-size: 10rem;
}
}

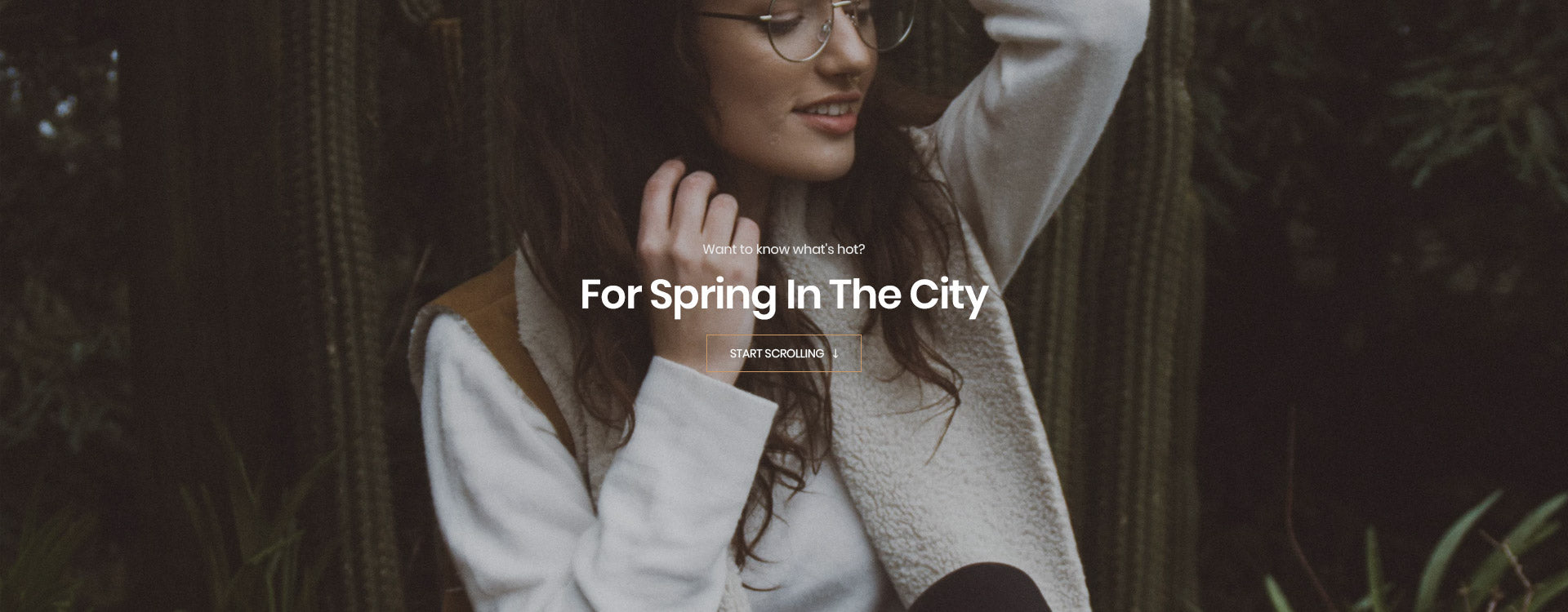
Css for section
.section_id .imgRatio:before{
padding-bottom: 0 !important;
height: calc(100vh - 70px);
}
.section_id .imgRatio-img{
background-position: top left;
}
.section_id .slideshow__title{
color: #fff;
font-size: 1.3rem;
letter-spacing: -.01em;
margin-bottom: 3rem;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 5rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 5rem;
text-transform: uppercase;
font-family: 'Playfair Display' !important;
}
@media (min-width: 576px){
.section_id .slideshow__subtitle{
font-size: 5.6rem;
}
}
@media (min-width: 768px){
.section_id .page-width {
border: 1px solid #fff;
padding: 4.5rem 3.5rem 3.5rem 3.5rem;
}
.section_id .slideshow__subtitle{
font-size: 7.2rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__subtitle{
font-size: 8rem;
}
}
.section_id .slideshow__description{
color: #fff;
font-size: 1.3rem;
letter-spacing: -.01em;
margin-bottom: 3rem;
text-transform: uppercase;
}
.section_id .slideshow__button .btn:not(:hover) {
color: #fff;
}

Css for section
.section_id .imgRatio:before{
min-height: 40rem;
}
.section_id .slideshow__button .btn{
padding: 1.3rem 2rem;
}
.section_id .slideshow__button .btn:not(:hover),
.section_id .slideshow__button .btn:not(:hover) i{
color: #fff;
}
.section_id .slideshow__title{
color: #fff;
font-size: 1.3rem;
letter-spacing: -.01em;
margin-bottom: 1rem;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 4.6rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 2rem;
text-transform: uppercase;
font-family: 'Playfair Display' !important;
}
.section_id .slideshow__description{
color: #fff;
font-size: 1.3rem;
letter-spacing: -.01em;
margin-bottom: 3rem;
text-transform: uppercase;
}

Css for section
.section_id .slideshow__title p{
color: #333;
font-size: 1.4rem;
letter-spacing: -.025em;
margin-bottom: .7rem;
text-indent: .2rem;
padding: .5rem 1.4rem .4rem 1.4rem;
background-color: #fcb941;
border-radius: .5rem;
display: inline-block;
transform: skewX(-11deg);
margin-left: .3rem;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #fff;
text-transform: uppercase;
}
.section_id .slideshow__subtitle h3{
font-size: 5rem;
font-weight: 300;
letter-spacing: -.025rem;
color: #fff;
margin-top: 1rem;
margin-bottom: 0;
}
.section_id .slideshow__subtitle h3 span{
color: #fcb941;
}
.section_id .slideshow__subtitle h4{
font-size: 3.8rem;
font-weight: 300;
letter-spacing: -.025rem;
color: #fff;
margin-top: .5rem;
margin-bottom: 2rem;
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 6rem;
}
}

Css for section
.section_id .slideshow__title{
color: #666;
font-size: 2.4rem;
letter-spacing: -.025em;
margin-bottom: .7rem;
text-indent: .2rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 3rem;
letter-spacing: -.025em;
margin-bottom: 0;
line-height: 1em;
}
.section_id .slideshow__description{
color: #666;
font-size: 2.4rem;
letter-spacing: -.025em;
margin-bottom: .7rem;
text-indent: .2rem;
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 6rem;
}
.section_id .slideshow__description{
font-size: 3.4rem;
}
}
Css for block 2
.section_id .slideshow__title,
.section_id .slideshow__description{
color: #fff;
}

Css for section
.section_id .btn.btn-outline-primary-2,
.section_id .btn.btn-outline-primary-2 i{
color: #fff;
}
.section_id .slideshow__title{
color: var(--primary);
font-size: 1.2rem;
line-height: 1;
letter-spacing: .1em;
margin-bottom: 1rem;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 5rem;
line-height: 1;
letter-spacing: -.01em;
margin-bottom: 3.5rem;
text-transform: uppercase;
}
.section_id .slideshow__description{
color: #fff;
font-size: 1.4rem;
line-height: 1.2;
letter-spacing: .1em;
margin-bottom: 1.3rem;
text-transform: uppercase;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.3rem;
}
.section_id .slideshow__subtitle{
font-size: 6rem;
}
.section_id .slideshow__description{
font-size: 1.6rem;
margin-bottom: 1.6rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 7rem;
}
.section_id .slideshow__description{
margin-bottom: 2rem;
}
}
@media (min-width: 992px){
.section_id .slideshow__title{
font-size: 1.4rem;
margin-bottom: 3rem;
}
.section_id .slideshow__subtitle{
font-size: 8rem;
}
.section_id .slideshow__description{
font-size: 1.8rem;
margin-bottom: 2.3rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__description{
font-size: 2rem;
}
}

Css for section
.section_id .btn-outline-primary-2,
.section_id .btn-outline-primary-2 i {
color: #fff;
}
.section_id .slideshow__title{
color: #fff;
font-weight: 300;
font-size: 1.4rem;
letter-spacing: -.025em;
margin-bottom: 1rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 3rem;
line-height: 1.2;
letter-spacing: 0;
margin-bottom: 1.8rem;
}
@media (max-width: 767px){
.section_id .btn {
padding: .65rem 1rem;
}
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 4.2rem;
}
}
@media (min-width: 1200px){
.section_id .btn {
min-width: 19rem;
padding-top: 1.15rem;
padding-bottom: 1.15rem;
}
.section_id .slideshow__subtitle{
font-size: 5rem;
}
}

Css for section
.section_id .slideshow__title{
color: #999;
font-size: 1.4rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 2.4rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: .9rem;
}
.section_id .slideshow__subtitle span{
font-weight: 300;
}
.section_id .slideshow__description{
color: #fff;
margin-bottom: 1rem;
font-size: 1.4rem;
line-height: 1.3;
}
.section_id .slideshow__description sup {
top: -.8em;
font-weight: 400;
font-size: 1.4rem;
letter-spacing: -.03em;
}
@media screen and (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
}
.section_id .slideshow__description sup {
font-size: 1.5rem;
}
}
@media screen and (min-width: 768px){
.section_id .slideshow__description{
line-height: 3.6rem;
font-size: 2rem;
letter-spacing: 0.05em;
}
.section_id .slideshow__description sup {
font-size: 1.8rem;
}
}
@media screen and (min-width: 1200px){
.section_id .slideshow__description sup {
font-size: 2rem;
}
}
Css for block 2
.block_id .slideshow__subtitle{
color: #333;
font-size: 2.8rem;
margin-bottom: .5rem;
}
.block_id .slideshow__description{
color: #333333;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.025em;
margin-bottom: 1.5rem;
}
@media (min-width: 768px){
.block_id .slideshow__subtitle{
font-size: 3.4rem;
}
.block_id .slideshow__description{
font-size: 4rem;
}
}
@media (min-width: 1200px){
.block_id .slideshow__subtitle{
font-size: 3.6rem;
margin-bottom: .9rem;
}
}
Css for block 3
.block_id .slideshow__subtitle,
.block_id .slideshow__description{
color: #333;
}

Css for section
.section_id .slideshow__title{
color: #999;
font-size: 1.4rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #333;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 1.2rem;
}
.section_id .slideshow__description{
color: #999;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.025em;
margin-bottom: 1rem;
}
.section_id .slideshow__description sup {
top: -.8em;
font-weight: 400;
font-size: 1.4rem;
letter-spacing: -.03em;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
margin-bottom: 1.3rem;
}
.section_id .slideshow__description sup {
font-size: 1.5rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 4.2rem;
margin-bottom: 1.7rem;
}
.block_id .slideshow__description{
font-size: 4rem;
}
.section_id .slideshow__description sup {
font-size: 1.8rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__subtitle{
font-size: 5.2rem;
}
.section_id .slideshow__description{
font-size: 5rem;
}
.section_id .slideshow__description sup {
top: -1.1em;
font-size: 2rem;
}
}

Css for section
.section_id .slideshow__title{
color: #fff;
display: inline-block;
margin-bottom: 0;
font-size: 1.2rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-weight: 300;
letter-spacing: -.025em;
line-height: 1.2;
margin-bottom: 1rem;
font-size: 3rem;
}
.section_id .slideshow__description{
color: #fff;
display: inline-block;
margin-bottom: 0;
clear: both;
font-size: 1.4rem;
line-height: 2.4rem;
}
@media (min-width: 576px){
.section_id .slideshow__subtitle{
font-size: 3.6rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 1.4rem;
margin-bottom: 1.2rem;
}
.section_id .slideshow__subtitle{
font-size: 4.2rem;
}
.section_id .slideshow__description{
line-height: 3.6rem;
font-size: 2.4rem;
letter-spacing: 0.05em;
}
}
@media (min-width: 992px){
.section_id .slideshow__title{
font-size: 1.6rem;
margin-bottom: 1.5rem;
}
.section_id .slideshow__subtitle{
font-size: 4.6rem;
margin-bottom: 1rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__subtitle{
font-size: 5rem;
}
}

Css for section
.section_id .slideshow__title{
color: var(--primary);
display: inline-block;
margin-bottom: 0;
font-size: 1.2rem;
}
.section_id .slideshow__subtitle{
color: #333333;
letter-spacing: -.025em;
line-height: 1.2;
margin-bottom: 1.2rem;
font-size: 3rem;
}
.section_id .slideshow__description{
color: #fff;
display: inline-block;
margin-bottom: 0;
clear: both;
font-size: 1.4rem;
line-height: 2.4rem;
}
@media (min-width: 576px){
.section_id .slideshow__subtitle{
font-size: 3.6rem;
margin-bottom: 1.3rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 1.4rem;
margin-bottom: 1.2rem;
}
.section_id .slideshow__subtitle{
font-size: 4.2rem;
margin-bottom: 1.7rem;
}
.section_id .slideshow__description{
line-height: 3.6rem;
font-size: 2.4rem;
letter-spacing: 0.05em;
}
}
@media (min-width: 992px){
.section_id .slideshow__title{
font-size: 1.6rem;
margin-bottom: 1.5rem;
}
.section_id .slideshow__subtitle{
font-size: 4.6rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__subtitle{
font-size: 5rem;
}
}
Css for block 2
.block_id .slideshow__subtitle{
color: #fff;
}

Css for section
.section_id .slideshow__title{
color: #fff;
font-size: 1.4rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 2.4rem;
line-height: 1.2;
letter-spacing: -.03em;
}
.section_id .slideshow__description{
color: #fff;
font-size: 2rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 1.3rem;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 1.8rem;
}
.section_id .slideshow__description{
font-size: 2.4rem;
margin-bottom: 1.8rem;
}
.section_id .slideshow__subtitle{
font-size: 4.2rem;
}
}
@media (min-width: 992px){
.section_id .slideshow__description{
font-size: 2.8rem;
margin-bottom: 2.3rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__title{
font-size: 2rem;
}
.section_id .slideshow__subtitle{
font-size: 5.2rem;
}
.section_id .slideshow__description{
font-size: 3rem;
}
}

Css for section
.section_id .slideshow__title{
color: var(--primary);
font-size: 1.4rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 2.4rem;
line-height: 1.2;
letter-spacing: -.03em;
}
.section_id .slideshow__description{
color: #fff;
margin-bottom: 1rem;
clear: both;
font-size: 1.4rem;
line-height: 2.4rem;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 1.8rem;
}
.section_id .slideshow__subtitle{
font-size: 4.2rem;
}
.section_id .slideshow__description{
line-height: 3.6rem;
font-size: 2.4rem;
letter-spacing: 0.05em;
}
}
@media (min-width: 1200px){
.section_id .slideshow__title{
font-size: 2rem;
}
.section_id .slideshow__subtitle{
font-size: 5.2rem;
}
}
Css for block 2
.block_id .slideshow__subtitle{
margin-bottom: 1.4rem;
}

Css for section
.section_id .slideshow__title{
font-size: 1.8rem;
letter-spacing: .1em;
margin-bottom: .4rem;
color: #777;
text-transform: uppercase;
}
.section_id .slideshow__subtitle{
color: #222;
font-size: 5rem;
line-height: .9;
letter-spacing: -.03em;
margin-bottom: 0;
text-transform: uppercase;
}
.section_id .slideshow__subtitle strong{
font-size: 7rem;
font-weight: 700;
letter-spacing: -.05em;
}
@media (min-width: 576px){
.section_id .slideshow__subtitle{
font-size: 7rem;
}
.section_id .slideshow__subtitle strong{
font-size: 9rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__subtitle{
font-size: 8rem;
}
.section_id .slideshow__subtitle strong{
font-size: 10rem;
}
}
@media (min-width: 992px){
.section_id .slideshow__subtitle{
font-size: 9rem;
}
.section_id .slideshow__subtitle strong{
font-size: 11rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__subtitle{
font-size: 12rem;
}
.section_id .slideshow__subtitle strong{
font-size: 18rem;
}
}
.section_id .slideshow__description{
font-size: 1.8rem;
letter-spacing: .1em;
margin-bottom: 2rem;
color: #777;
text-transform: uppercase;
}
.section_id .slideshow__button.list-inline-item .btn {
border-color: #222;
border-width: .2rem;
min-width: 18rem;
}
.section_id .slideshow__button.list-inline-item .btn:hover {
border-color: #222;
background-color: #222;
}
Css for block 2
.block_id .slideshow__subtitle{
margin-bottom: 2rem;
}

Css for section
.section_id .slideshow__title{
color: #fff;
font-size: 1.4rem;
letter-spacing: .1em;
text-transform: uppercase;
margin-bottom: .6rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 5rem;
line-height: 1.15;
letter-spacing: .01em;
margin-bottom: 1rem;
}
.section_id .slideshow__description{
color: #fff;
letter-spacing: 0;
font-size: 1.3rem;
line-height: 1.8em;
margin-bottom: 3.3rem;
}

Css for section
.section_id .slideshow__title{
color: #fff;
font-size: 2rem;
letter-spacing: -.025em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 4rem;
line-height: 1.1;
letter-spacing: .1em;
margin-bottom: 1.2rem;
text-transform: uppercase;
}
.section_id .slideshow__description{
color: #fff;
margin-bottom: 0;
clear: both;
font-size: 1.4rem;
line-height: 2.4rem;
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 2.4rem;
}
.section_id .slideshow__subtitle{
font-size: 6rem;
margin-bottom: 1.4rem;
letter-spacing: .2em;
}
.section_id .slideshow__description{
line-height: 3.6rem;
font-size: 2.4rem;
letter-spacing: 0.05em;
}
}
@media (min-width: 992px){
.section_id .slideshow__title{
font-size: 2.48rem;
}
.section_id .slideshow__subtitle{
font-size: 7.6rem;
margin-bottom: 1.8rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__title{
font-size: 3.2rem;
}
.section_id .slideshow__subtitle{
font-size: 9rem;
margin-bottom: 2.2rem;
}
}

Css for section
.section_id .slideshow__title{
color: #fff;
font-weight: 300;
font-size: 1rem;
letter-spacing: -.025em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-family: 'Flaming', serif !important;
font-weight: 400 !important;
font-size: 8.6rem;
line-height: .75;
letter-spacing: 0;
margin-bottom: 2rem;
}
.section_id .slideshow__description{
color: #fff;
font-weight: 300;
font-size: 1rem;
letter-spacing: -.025em;
margin-bottom: 1.6rem;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.8rem;
}
.section_id .slideshow__subtitle{
font-size: 9.4rem;
}
.section_id .slideshow__description{
font-size: 1.8rem;
margin-bottom: 2rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 2rem;
margin-bottom: 0;
}
.section_id .slideshow__subtitle{
font-size: 11rem;
margin-bottom: 3rem;
}
.section_id .slideshow__description{
font-size: 2rem;
margin-bottom: 2.6rem;
}
.section_id .btn {
padding: .95rem 1.5rem;
}
}
@media (min-width: 992px){
.section_id .slideshow__title{
font-size: 2.4rem;
}
.section_id .slideshow__subtitle{
font-size: 14rem;
line-height: .55;
margin-bottom: 4.3rem;
}
.section_id .slideshow__description{
font-size: 2.4rem;
margin-bottom: 3.6rem;
}
}

Css for section
.section_id .slideshow__title{
color: var(--primary);
font-size: 1.4rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #333;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 1.2rem;
}
.section_id .slideshow__description{
color: #333333;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.025em;
margin-bottom: 1rem;
}
.section_id .slideshow__description .intro-old-price:after {
content: '';
display: block;
width: 100%;
height: 1px;
position: absolute;
top: 50%;
left: 0;
background-color: #333333;
}
.section_id .slideshow__description sup {
top: -.8em;
font-weight: 400;
font-size: 1.4rem;
letter-spacing: -.03em;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
margin-bottom: 1.3rem;
}
.section_id .slideshow__description sup {
font-size: 1.5rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 1.8rem;
}
.section_id .slideshow__subtitle{
font-size: 4.2rem;
margin-bottom: 1.7rem;
}
.section_id .slideshow__description{
font-size: 4rem;
}
.section_id .slideshow__description sup {
font-size: 1.8rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__title{
font-size: 2rem;
}
.section_id .slideshow__subtitle{
font-size: 5.2rem;
}
.section_id .slideshow__description{
font-size: 5rem;
}
.section_id .slideshow__description sup {
top: -1.1em;
font-size: 2rem;
}
}

Css for section
.section_id .slideshow__title{
color: var(--primary);
font-size: 1.4rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #333;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 1.2rem;
}
.section_id .slideshow__description{
color: #333333;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.025em;
margin-bottom: 1rem;
}
.section_id .slideshow__description .intro-old-price:after {
content: '';
display: block;
width: 100%;
height: 1px;
position: absolute;
top: 50%;
left: 0;
background-color: #333333;
}
.section_id .slideshow__description sup {
top: -.8em;
font-weight: 400;
font-size: 1.4rem;
letter-spacing: -.03em;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
margin-bottom: 1.3rem;
}
.section_id .slideshow__description sup {
font-size: 1.5rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 1.8rem;
}
.section_id .slideshow__subtitle{
font-size: 4.2rem;
margin-bottom: 1.7rem;
}
.section_id .slideshow__description{
font-size: 4rem;
}
.section_id .slideshow__description sup {
font-size: 1.8rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__title{
font-size: 2rem;
}
.section_id .slideshow__subtitle{
font-size: 5.2rem;
}
.section_id .slideshow__description{
font-size: 5rem;
}
.section_id .slideshow__description sup {
top: -1.1em;
font-size: 2rem;
}
}

Css for section
.section_id .slideshow__title{
color: #fff;
font-size: 1.4rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 1.2rem;
}
.section_id .slideshow__description{
color: #fff;
margin-bottom: 0;
clear: both;
font-size: 1.4rem;
line-height: 2.4rem;
}
.section_id .btn {
font-size: 1.1rem;
min-width: 9rem;
padding: .65rem 1rem;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
margin-bottom: 1.3rem;
}
.section_id .btn {
font-size: 1.2rem;
min-width: 11rem;
padding-top: .75rem;
padding-bottom: .75rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 1.8rem;
}
.section_id .slideshow__subtitle{
font-size: 4.2rem;
margin-bottom: 1.7rem;
}
.section_id .slideshow__description{
line-height: 3.6rem;
font-size: 2.4rem;
letter-spacing: 0.05em;
}
.section_id .btn {
font-size: 1.3rem;
min-width: 13rem;
padding: .95rem 1.5rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__title{
font-size: 2rem;
}
.section_id .slideshow__subtitle{
font-size: 5.2rem;
}
.section_id .btn {
font-size: 1.4rem;
min-width: 15rem;
padding-top: 1.15rem;
padding-bottom: 1.15rem;
}
}

Css for section
.section_id .slideshow__title{
color: #fff;
font-size: 1.4rem;
letter-spacing: -.01em;
margin-bottom: .5rem;
}
.section_id .slideshow__subtitle{
color: #fff;
font-size: 3rem;
line-height: 1.2;
letter-spacing: -.03em;
margin-bottom: 1.2rem;
}
.section_id .slideshow__description{
color: #fff;
margin-bottom: 0;
clear: both;
font-size: 1.4rem;
line-height: 2.4rem;
}
.section_id .slideshow__subtitle sup {
vertical-align: top;
font-size: 1.3rem;
top: 1em;
margin-right: 0;
letter-spacing: -.01em;
}
@media (min-width: 576px){
.section_id .slideshow__title{
font-size: 1.6rem;
}
.section_id .slideshow__subtitle{
font-size: 3.6rem;
margin-bottom: 1.3rem;
}
}
@media (min-width: 768px){
.section_id .slideshow__title{
font-size: 1.8rem;
}
.section_id .slideshow__subtitle{
font-size: 4.2rem;
margin-bottom: 1.7rem;
}
.section_id .slideshow__subtitle sup {
font-size: 1.6rem;
}
.section_id .slideshow__description{
line-height: 3.6rem;
font-size: 2.4rem;
letter-spacing: 0.05em;
}
}
@media (min-width: 992px){
.section_id .slideshow__subtitle sup {
font-size: 1.8rem;
}
}
@media (min-width: 1200px){
.section_id .slideshow__title{
font-size: 2rem;
}
.section_id .slideshow__subtitle{
font-size: 5.2rem;
}
.section_id .slideshow__subtitle sup {
font-size: 2rem;
}
}